每次去别人博客逛一逛的时候看到有趣的文章或者技术性的文章总免不了要发表一篇言论,虽然有时候寥寥几笔,但是也是表明了自己的态度,今天去成航先森的博客逛了一番发现一个很实用的小技巧,在此记录下来并分享给大家,哈哈,在此感谢先森!
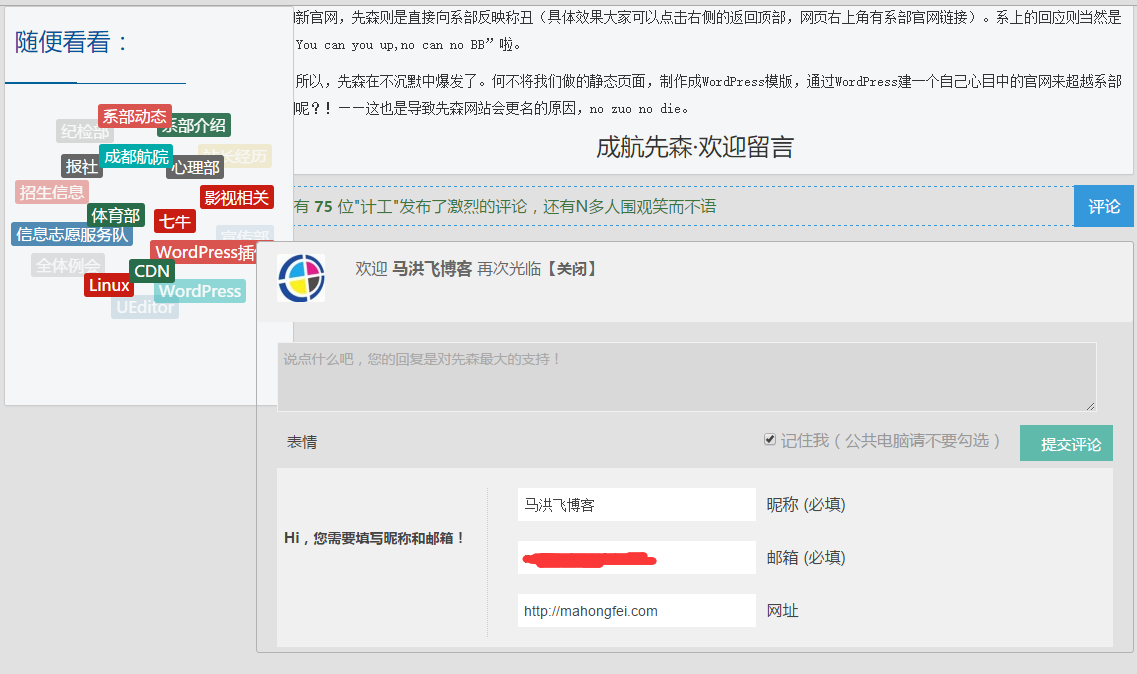
下面就拿在成航先森留言板留言为例喽,刚开始是这样的
PS:先森的博客样式错乱了,希望先森可以看到,O(∩_∩)O
工具介绍
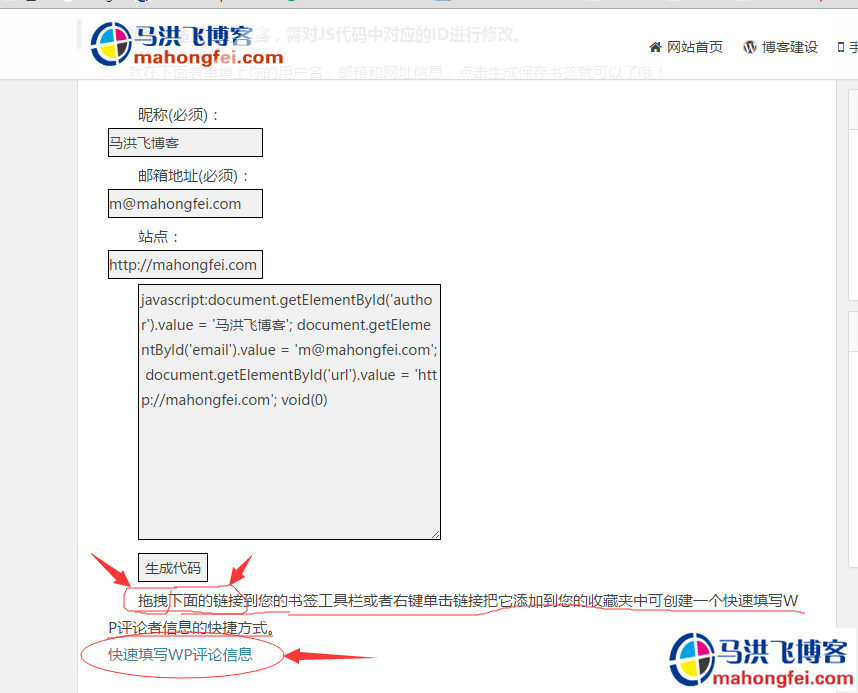
这个工具很简单,只需要将自己的昵称、邮箱地址、站点信息在下面填写好后,点击生成代码,即可得到一串属于自己的代码。
然后将下面生成的链接拖到书签栏即可保存书签,使用的时候直接在需要填写的页面单击该书签即可。老版的浏览器可以右键链接保存为书签,或者直接Ctrl+D打开一个新建书签的页面,自定义书签名称,将生成的代码粘贴进网址栏即可。
工具源码
如果你也想要在你的博客中添加这样一个工具,如果你也想弄一个这样的工具,只需要将以下代码粘贴到博客相应页面即可(TinyMCE编辑器需文本模式,UEditor编辑器需HTML模式):
- <script type="text/javascript">
- (function($){
- $(document).ready(function() {
- $('.code_result').hide();
- $('#generate_code').click(function(){
- var re = /^[0-9a-zA-Z]+([\.\-\_][0-9a-zA-Z]+)*@[0-9a-zA-Z]+([\.\-][0-9a-zA-Z]+)*.[a-zA-Z]+$/;
- if($('#commenter_author').val() == '') {
- $('#commenter_author').css('border', 'solid 1px #ff0000');
- $('#commenter_author').focus();
- } else if(!re.test($('#commenter_email').val())) {
- $('#commenter_email').css('border', 'solid 1px #ff0000');
- $('#commenter_email').focus();
- } else {
- var commenter_code = 'javascript:document.getElementById(\'author\').value = \''+$('#commenter_author').val()+'\'; document.getElementById(\'email\').value = \''+$('#commenter_email').val()+'\'; document.getElementById(\'url\').value = \''+$('#commenter_url').val()+'\'; void(0)';
- $('#wp_commenter_code').html(commenter_code);
- $('.code_result>a').attr('href', commenter_code);
- $('.code_result').show();
- }
- });
- $('#cheon_code_generator input').keyup(function() {
- $(this).css('border', 'solid 1px #000000');
- });
- });
- })(jQuery);
- </script>
- <div id="cheon_code_generator" style="padding:10px;">
- <p>昵称(必须):<br />
- <input type="text" value="" name="commenter_author" id="commenter_author" style="border:solid 1px #000;"></p>
- <p>邮箱地址(必须):<br />
- <input type="text" value="" name="commenter_email" id="commenter_email" style="border:solid 1px #000;"></p>
- <p>站点:<br />
- <input type="text" value="" name="commenter_url" id="commenter_url" style="border:solid 1px #000;"></p>
- <p><textarea cols="40" rows="10" name="wp_commenter_code" id="wp_commenter_code" style="border:solid 1px #000;"></textarea></p>
- <p><input type="button" value="生成代码" id="generate_code" style="cursor: pointer;border:solid 1px #000;"></p>
- <p class="code_result" style="display:none;">拖拽下面的链接到您的书签工具栏或者右键单击链接把它添加到您的收藏夹中可创建一个快速填写WP评论者信息的快捷方式。<br /><a href="#">快速填写WP评论信息</a></p>
- </div>
注:该工具只适合于WordPress博客程序创建的网站。
如果要适用其他博客,需对JS代码中对应的ID进行修改。
就在下面表单填上你的用户名,邮箱和网址信息,点击生成根据提示操作即可哦!
昵称(必须):
邮箱地址(必须):
站点:






好吧,我自己看着是正确的,应该是我修改的CSS样式有问题,我修改一下,谢谢提醒!
@成航先森 我用chrome浏览器全屏模式样式就乱,稍微窗口化一下就好了,我的电脑分辨率是1600*900
这个感觉挺有用的,有时填表填的烦,比如现在,我也输入自己的昵称,邮箱,网址的时候。
@叶子 确实啊,很是方便
这个不错,哪天电脑有网了试试
@纯洁博客 对啊,很好用,哈哈,留言方便多了
收藏夹里藏了一个评论代码了,每次清空缓存之后直接点一下就行了!
@Koolight 对啊,以前去别人网站评论不多,主要就是每次输入自己的信息太费劲,现在好方便啊哈哈
啊哈啊哈啊哈